UX目線でホームページの健康診断をしてみよう
こんにちは、高崎にあるデジタルマーケティング・Web制作会社のSimplyです。
今回は自社サイトが健全な状態であるかを確認する、ホームページの健康診断について書いてみたいと思います。
第3者目線で使ってみる
最も手っ取り早い方法が、顧客になったつもりで自社ホームページを使ってみることです。目的意識がなく閲覧しても問題に気づきづらいので、顧客が抱える課題を自分の課題と思い込んで使ってみるのがポイントです。
顧客になりきるためのポイント
・顧客の課題や問題を自分ごと化
・問題の緊急性を設定
・どんな情報を期待しているのか
・どんなサービス(問題解決)を求めているのか
問題をリストアップしてみる
顧客になりきり、緊急性の高い状態で自社サイトを使ってみた際にどう感じましたか?次に気になったポイントをリストアップしてみましょう。
・求めている情報が見つかりにくい
・サービス内容が分かりづらい
・どこからお問い合わせしたらよいのか分からない
・文字が小さくて読みづらい
etc…
などなど、いろいろと上がるかと思います。
次になぜ使いづらい原因を特定するために、UXという指標を使ってより具体的に問題を紐解いてみましょう。
UXとは?
UXとはユーザーエクスペリエンスの略で、ユーザー体験とも呼ばれます。
ユーザーがホームページを使いやすいとか、価値があると感じるにはこのUXが大きく影響しています。UXは6つの指標で構成されていて、これらを満たしているかどうかで簡単にホームページの健康診断を行うことができます。

1.Useful 役に立つ
役に立つ情報があることはホームページにおいて大前提です。
しかし、企業の言いたいことを一方的に伝えているだけの会社パンフレット的なホームページも多数存在します。それではユーザーの課題解決にはつながらず役に立ったとは言えないでしょう。
改善ポイント
・ユーザーが求めている情報を把握する
・様々なニーズを網羅して情報を用意する
・自社しか言えない専門的な情報を意識する
2.Usable 使いやすい
ホームページが使いづらいとすぐに離脱して別の企業のホームページに行ってしまうでしょう。使いやすいホームページとは、特に意識しなくてもどこに何があるか、どこを触ればどんな動きをするか容易に推測できることです。
改善ポイント
・スマホ対応はされているか
・ボタンやリンクなどは誰が見ても分かりやすか
・無駄な動きを付けて、ユーザーの行動を阻害していないか
・ページが重たく読み込み時間にストレスを感じないか
3.Findable 探しやすい・見つけやすい
ホームページに訪れて数秒以内に求めている情報が見つからなければすぐに離脱すると思ってよいでしょう。ユーザーは忙しく、目的意識をもって情報収集をしているので、まずは目的の情報への辿り着きやすさを最優先に考えましょう。
改善ポイント
・メニューは一般的な位置、分かりやすい位置にあるか
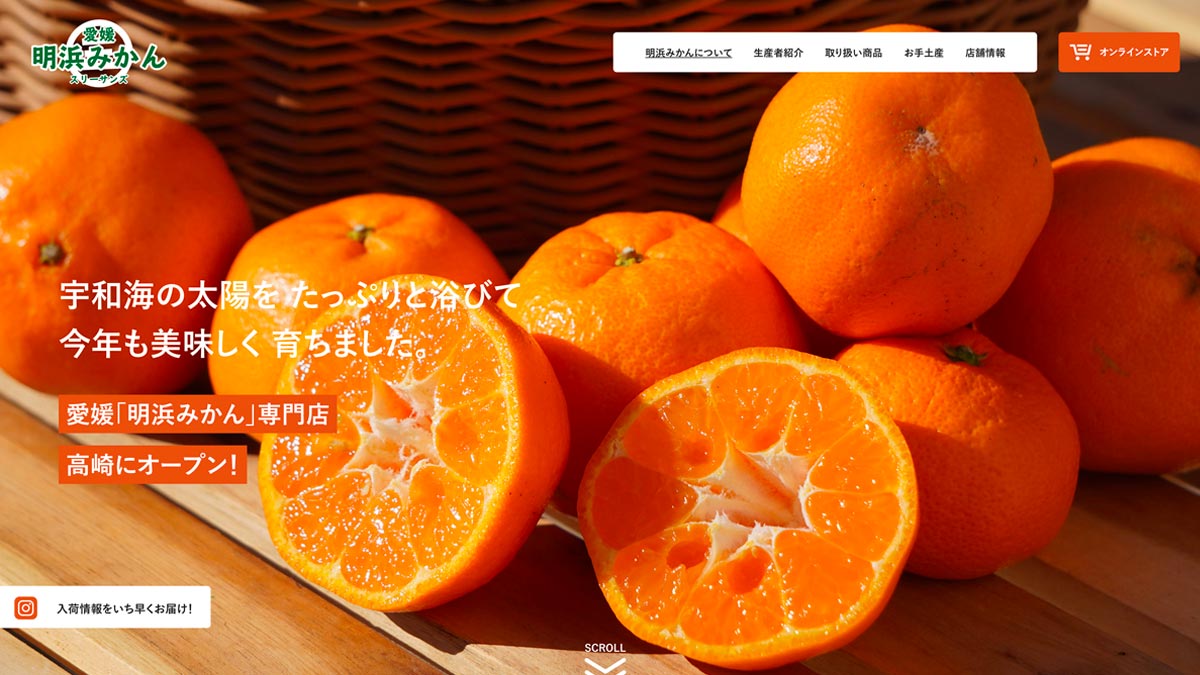
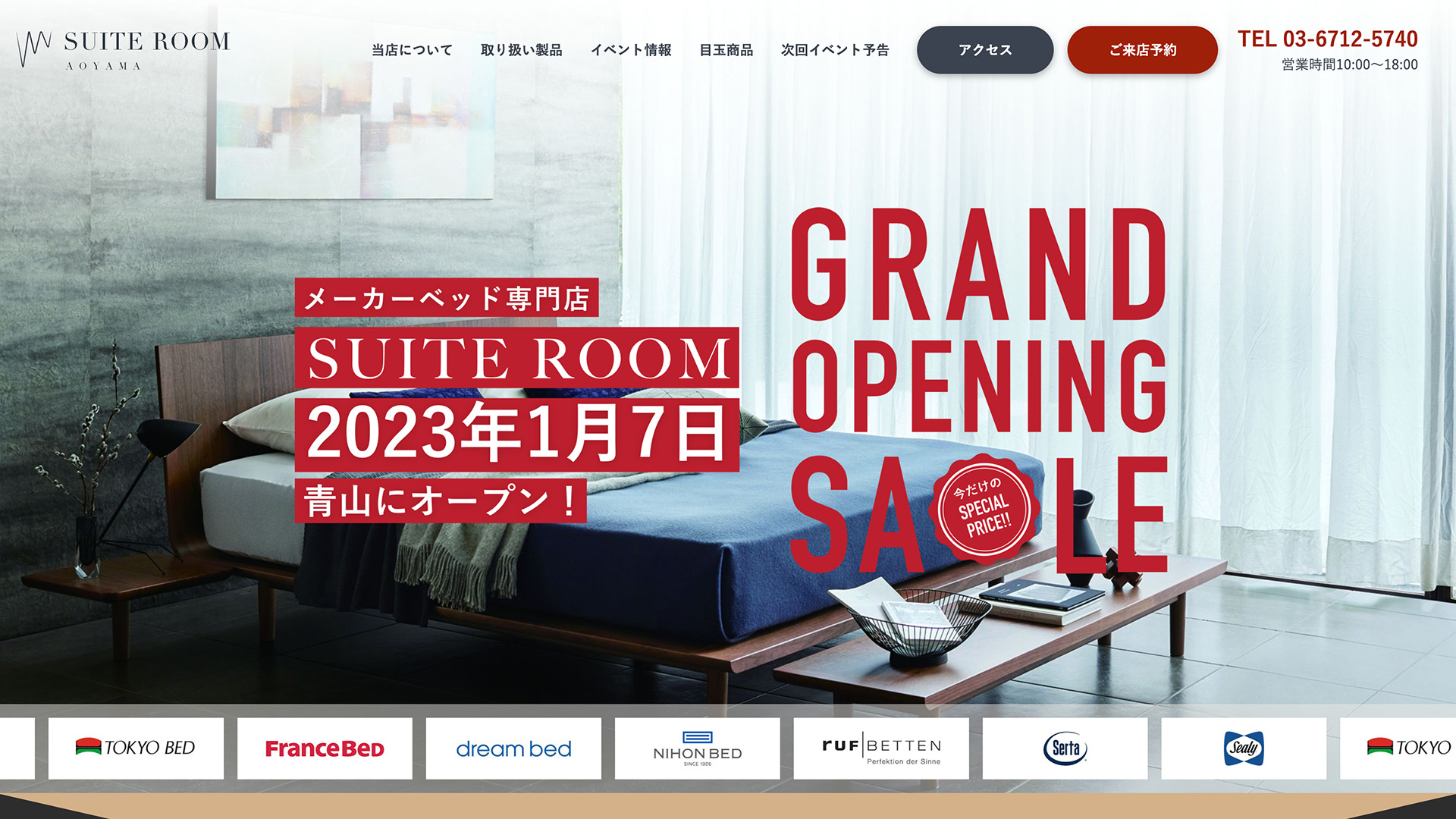
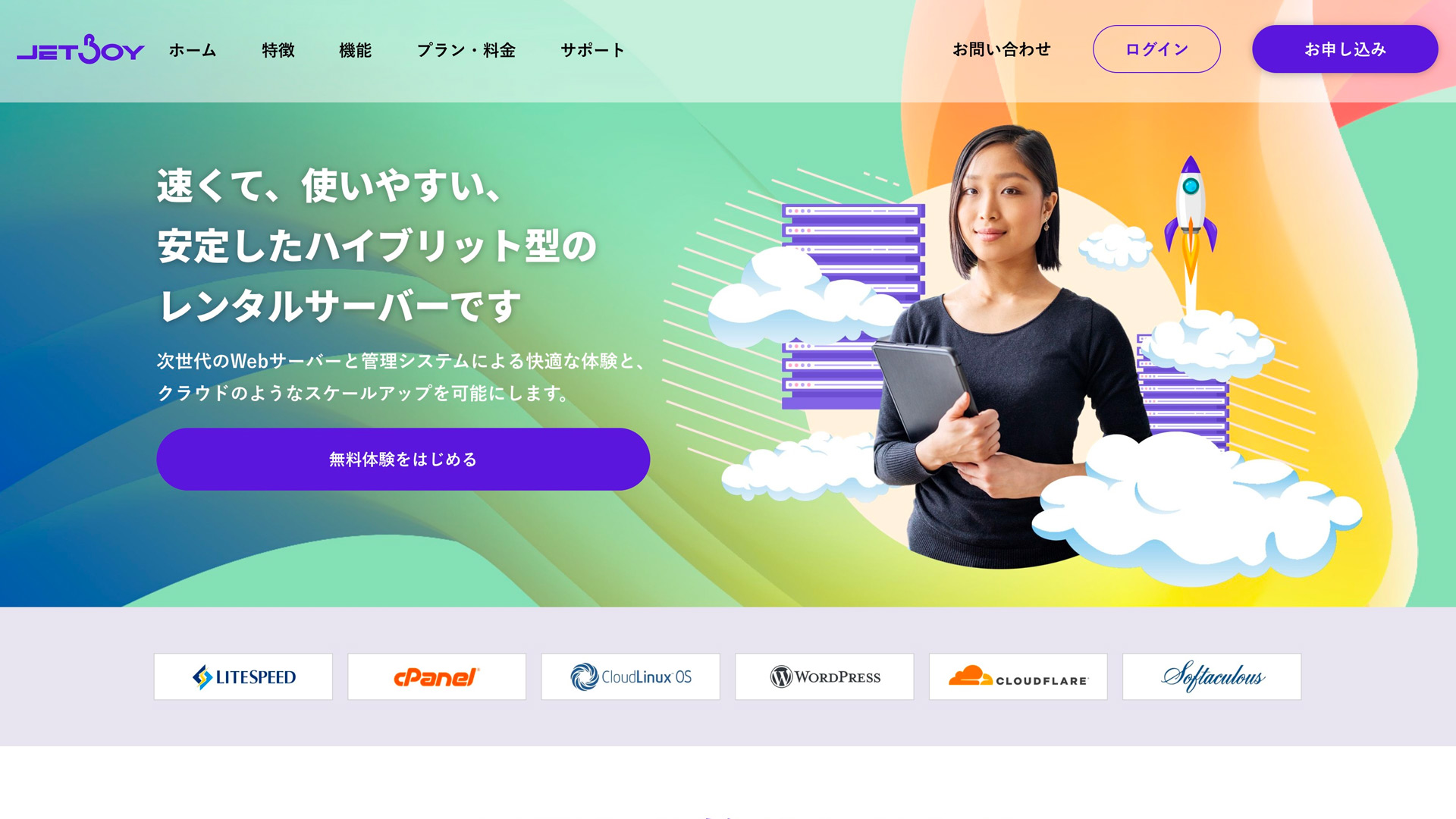
・ファーストビュー※内に代表的なメニューが目に入ってくるか
・メニューの文言は標準的な言葉か
・情報のカテゴリー分けは適切か
・文字の大きさや色は適切か
※ファーストビューとは最初にアクセスした際に表示される範囲
4.Credible 信頼できる
ユーザーにとって信頼できる情報、ホームページであるかはとても重要です。ホームページである以前に、企業対人を意識して信頼できるホームページを意識しましょう。
改善ポイント
・情報の信憑性を感じるか
・企業情報などしっかりと記載されているか
・プライバシーポリシーの明記などコンプライアンスを感じるか
・信頼感を与えるデザインになっているか
・SSL対応がなされているか
・お問い合わせがしやすく、親切なサポートを感じるか
・誤字脱字やビックリマークの多用、不適切な言葉遣いをしていないか
5.Accessible アクセスしやすい
ホームページの利用者は健常者ばかりと限りません。老人であったり、目の不自由な方だったり、そういった方々がアクセスしてきても、他のユーザーと同じような体験ができることが望ましいです。
改善ポイント
・アクセシビリティガイドラインへの対応(JIS X8341-3/WCAG2.0)
・音声読み上げソフトへの対応
・文字サイズや背景色変更機能など閲覧補助機能の実装
6.Desirable 好ましい
印象的なデザインであることは、ユーザーを引き止め、さらにはより強い興味を引き出すことができます。逆に好ましくないデザインであると、いかに情報が優れていても、特に競合が多い業界においては瞬間的に離脱してしまうでしょう。
改善ポイント
・企業、ブランドを体現した感性を刺激するデザインであるか
・心に響くキャッチコピーが存在しているか
・質の高い写真を使っているか
これら6つの項目を満たすことで、魅力的なホームページと認識されるようになります。
お気軽にご相談ください
いかがでしたでしょうか、Simplyではホームページの健康診断も承っております。どうぞお気軽にお問い合わせください。
また、自社の魅力を引き出したい、WEBマーケティングに本腰を入れたい、WEBで物販を行いたい、何をしたらいいのか分からないからとりあえず話を聞いて欲しいなど、お気軽にご相談ください。